On average, users only read about 20% of the words on any given web page.
The two most common ways users scan pages are known as the F Pattern and the Z Pattern.
So, let’s take a look.
@designzillas Discover how the F-Pattern and Z-Pattern can be used to optimize your web layout and help your users process information more efficiently. ⚡ #WebDesign #UX #UI #FPattern #ZPattern #DigitalMarketing ♬ Rocky: Eye of the Tiger – Best Movie Soundtracks
When a user lands on your website, the first place their eye will go is the top left of the page.
Because we read from left to right, (at least in North America) that acts as our axis of orientation.
This is where we have the opportunity to influence where we want their eyes to go next, using either the F pattern or Z pattern.
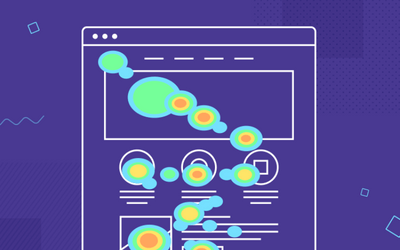
Here’s the F pattern:
- First, the eyes track horizontally across the upper part of the page, forming the F’s top bar.
- Then, they’ll scan vertically down the page followed by another short horizontal movement.
- And finally, vertically down the left side, forming the F’s stem.
The “F” pattern works great for pages that are dense with content — like blog posts, search results pages and more content-heavy pages.
Next, is the “Z” pattern.
- First, the eyes track from the top left to the right, similar to the F.
- But then, it moves diagonally to the bottom left to the next major visual cue.
- And finally, horizontally again to the bottom right, completing the Z.
The Z pattern works best for your home page, landing pages or your lead capture pages.
It’s ideal for quickly processing visuals and shorter content that zig-zags the eye flow to end on a call to action, such as a form or button.
Figure out the pattern that you want your users to follow before you start designing.
At least, that’s how eye roll.